Plantip
App and Responsive Website
Role
UX Designer / Visual Designer
Overview
Many currently available Plant Apps have limited functionality and lack accurate plant diagnosis. Users often struggle with incomplete plant care information and unreliable identification results.
Goal
The Plantip app design aims to provide users with accurate plant diagnosis and comprehensive care information, addressing the shortcomings of existing Plant Apps and enhancing user experience and satisfaction.

User Pain Points for Plant App Design Project Research Phase


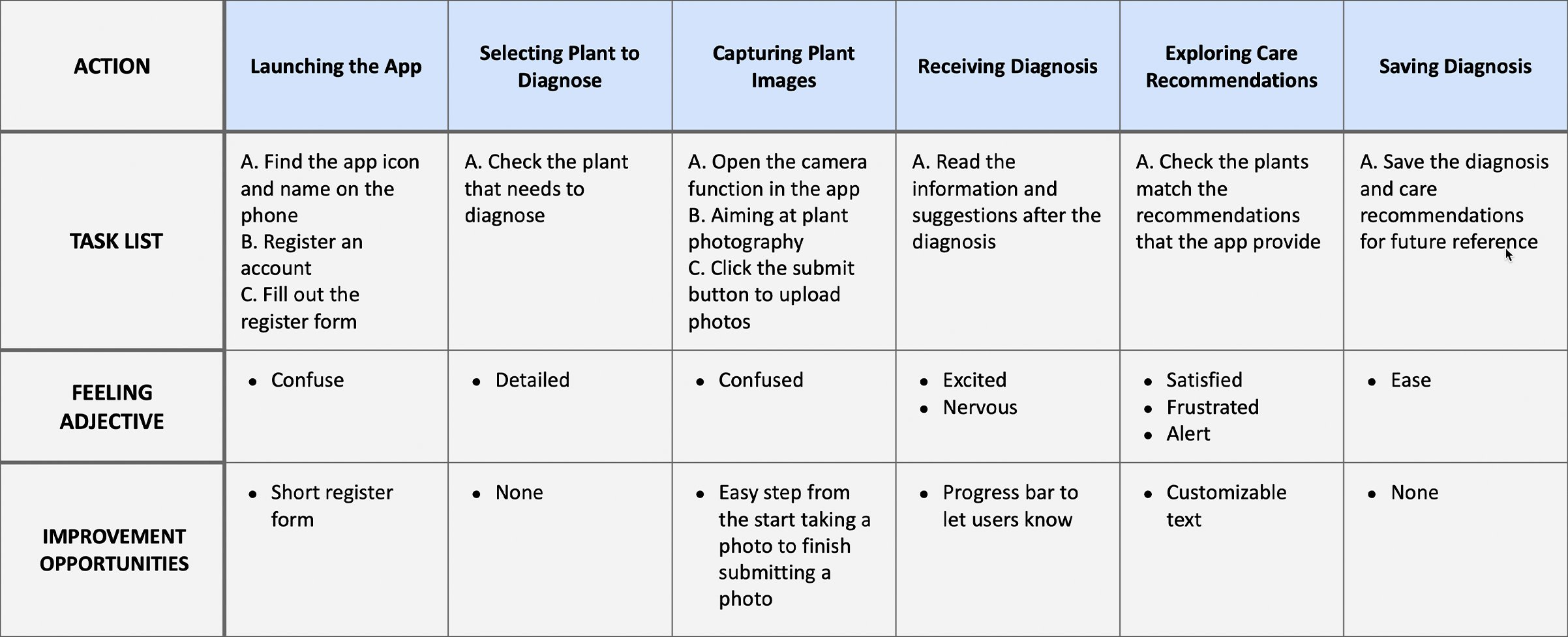
Mapping out the flow of Claire’s user journey revealed the benefit of receiving the solution of taking care of plants by taking photos, which made users feel at ease.

User Journey

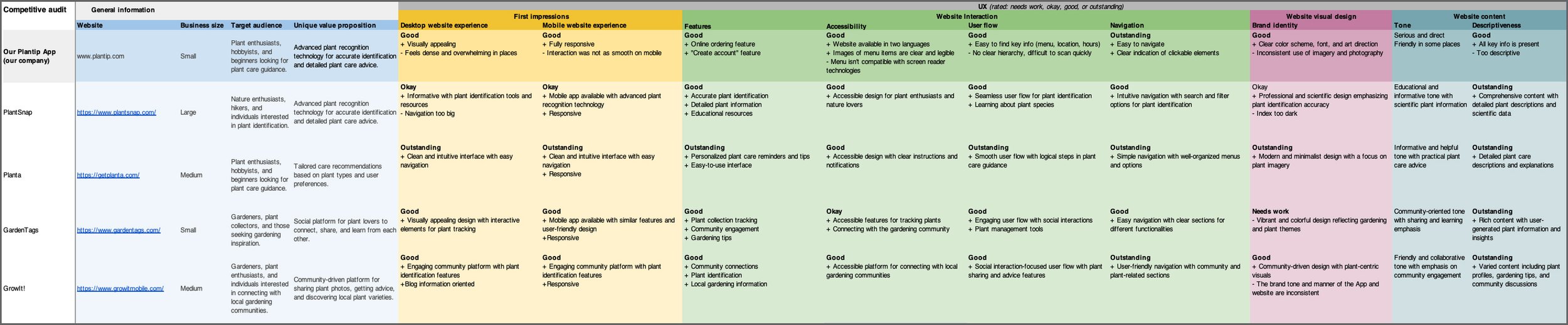
Competitor Audit

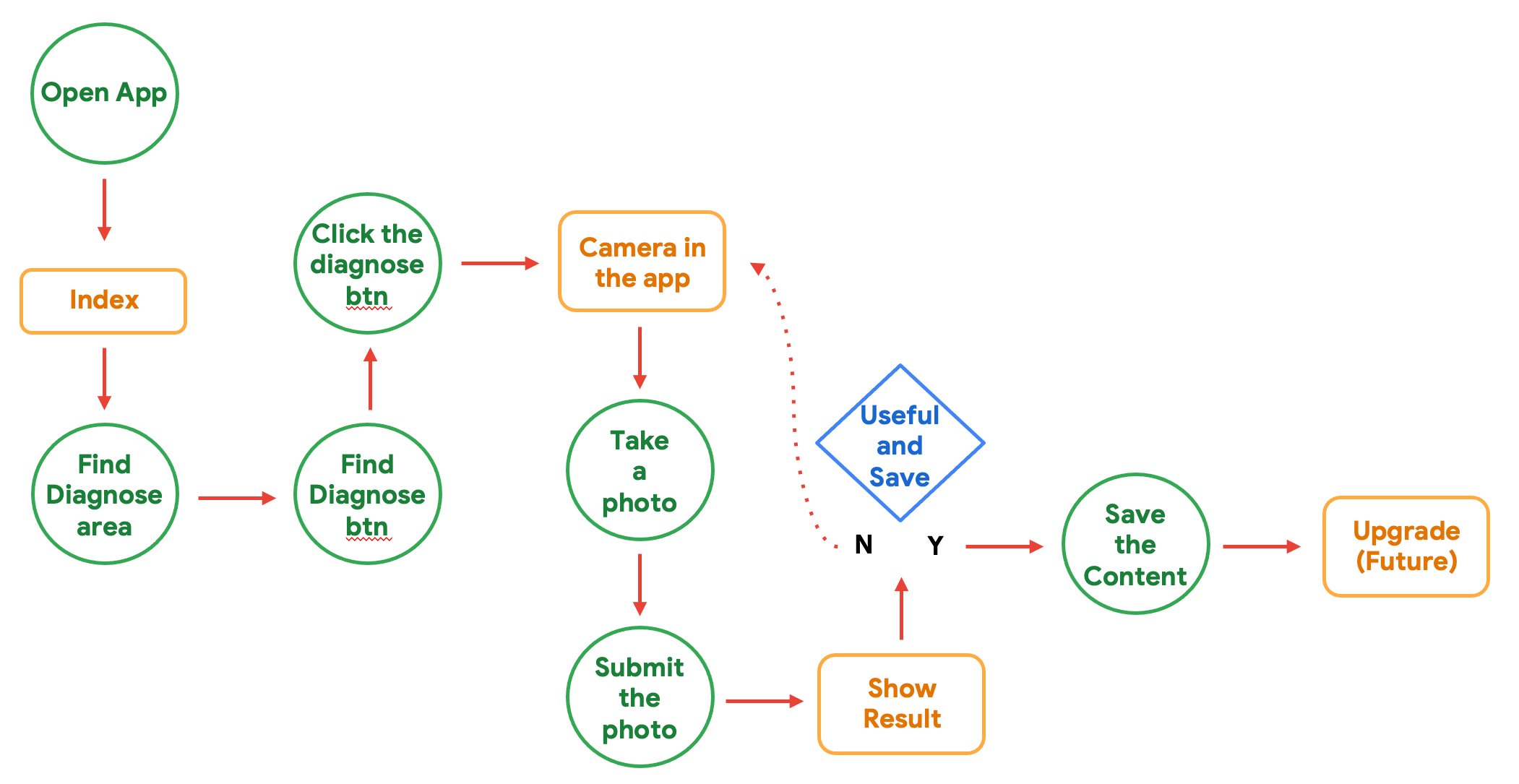
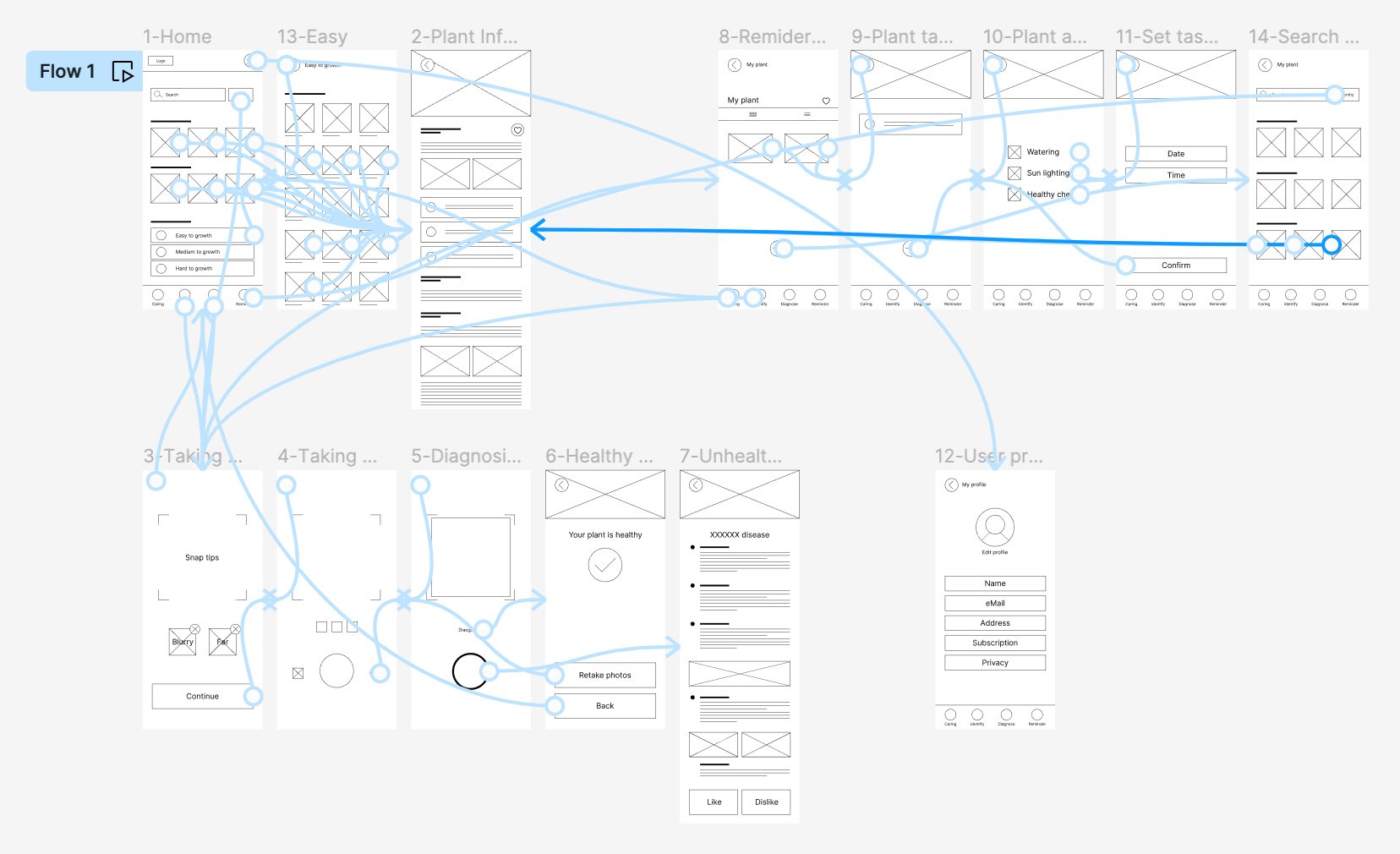
User flow

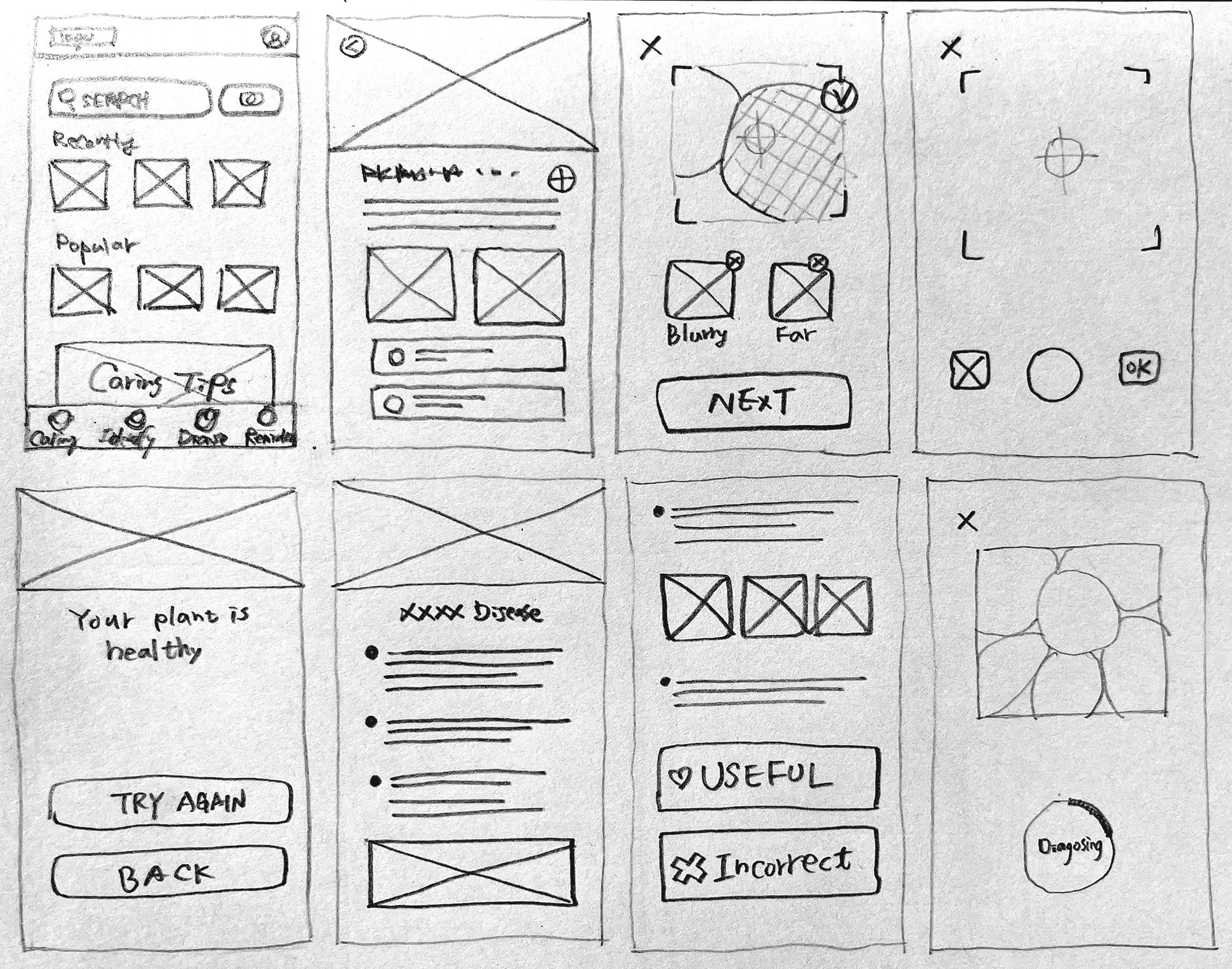
Storyboard - Big picture

Storyboard - Close-up
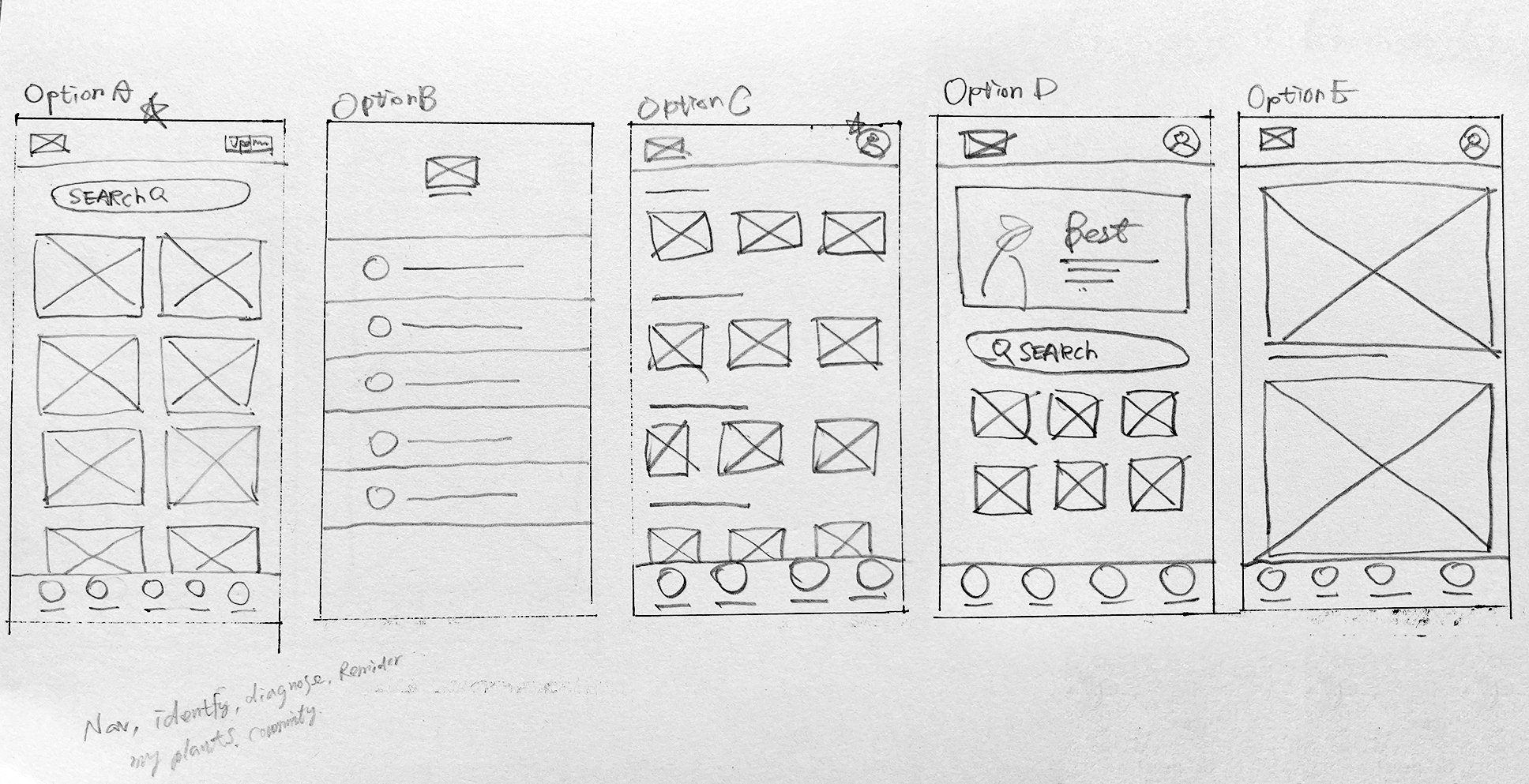
I define this Plant app as providing fully well-rounded plant information. So, I set the information base as the homepage. Put the Identify and Diagnose these two main functions with a camera in the menu's center.

Homepage for five sketches

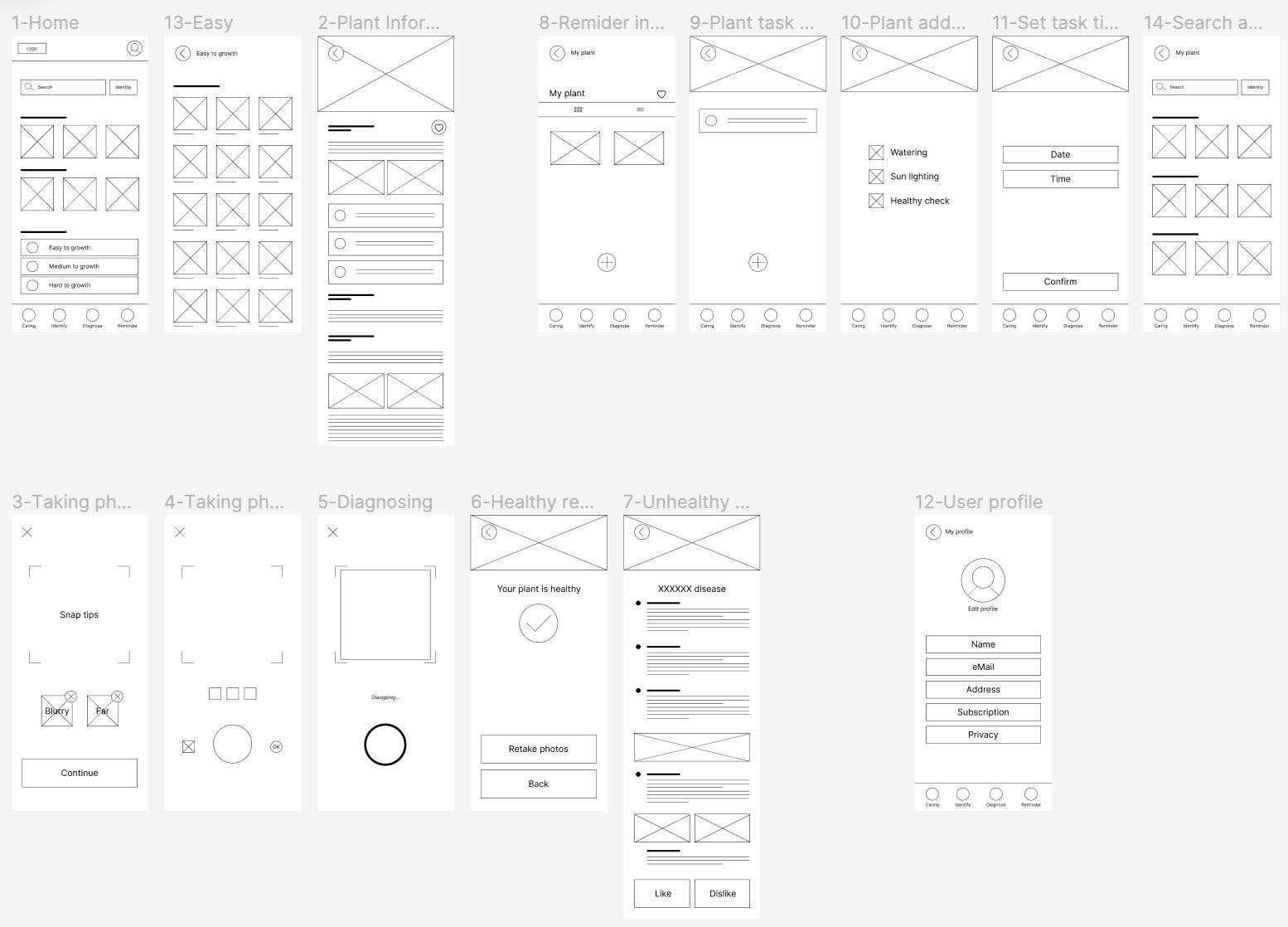
Wireframe from start to the end
On the homepage, I set it as a comprehensive plant information hub. To emphasize their importance, I placed the "Identify" and "Diagnose" functions at the menu's center, accessible through a camera. Weekly pro-tip banners keep users engaged with fresh content. The human-shaped icon makes it effortless for users to check their status. Additionally, users can conveniently search for plants by uploading photos.

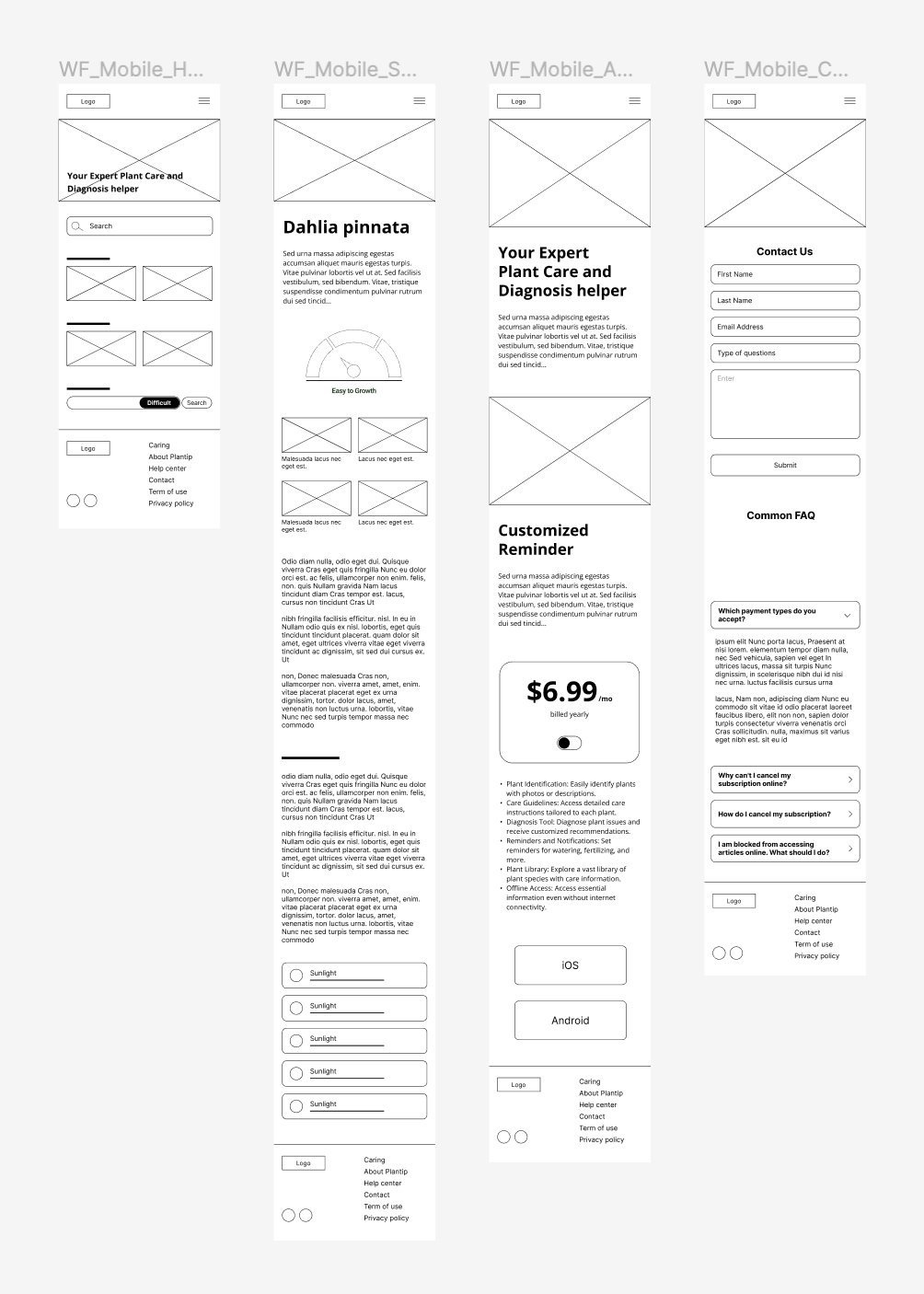
Low-Fidelity Wireframe

Low-Fidelity Prototype

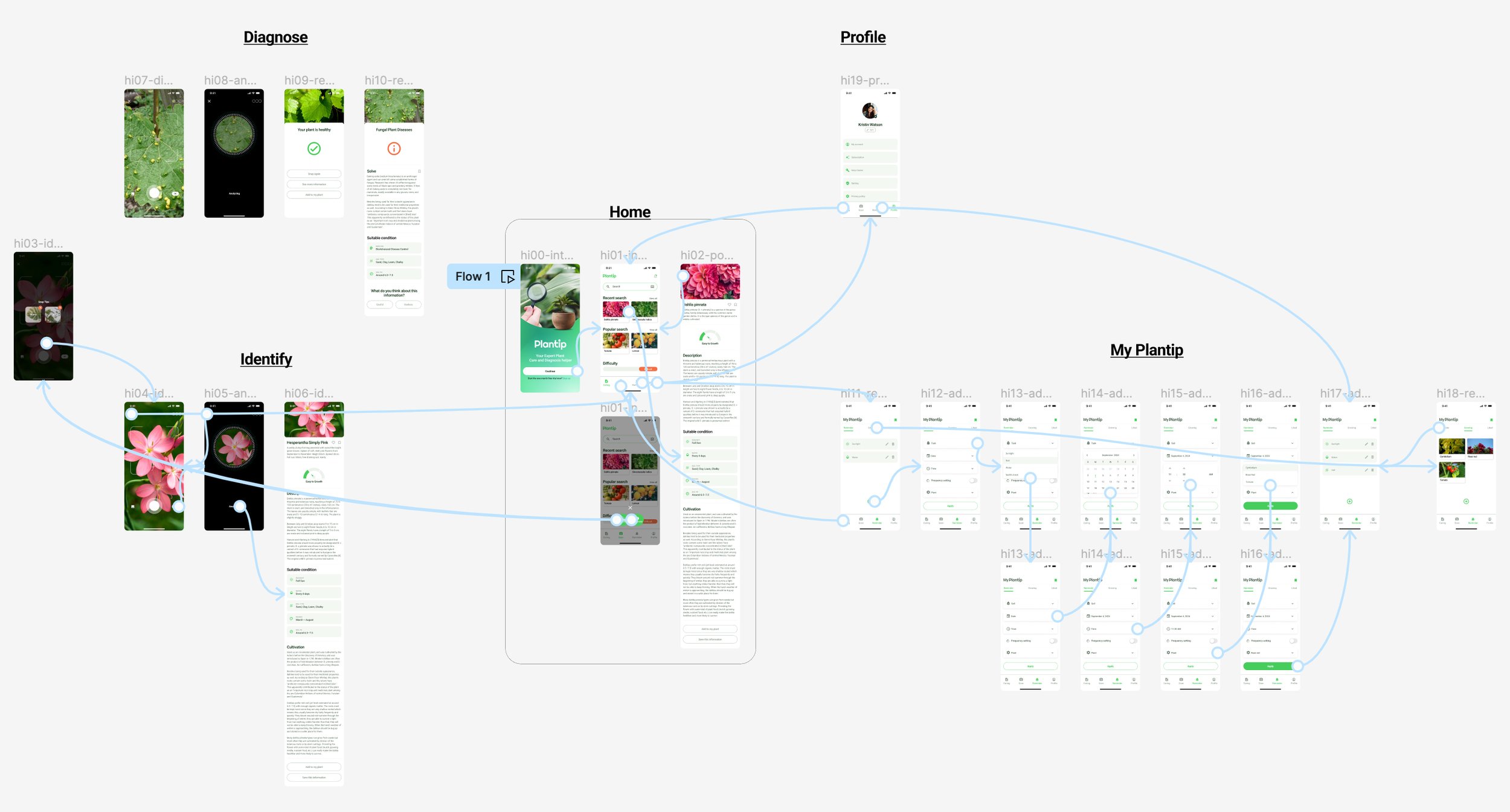
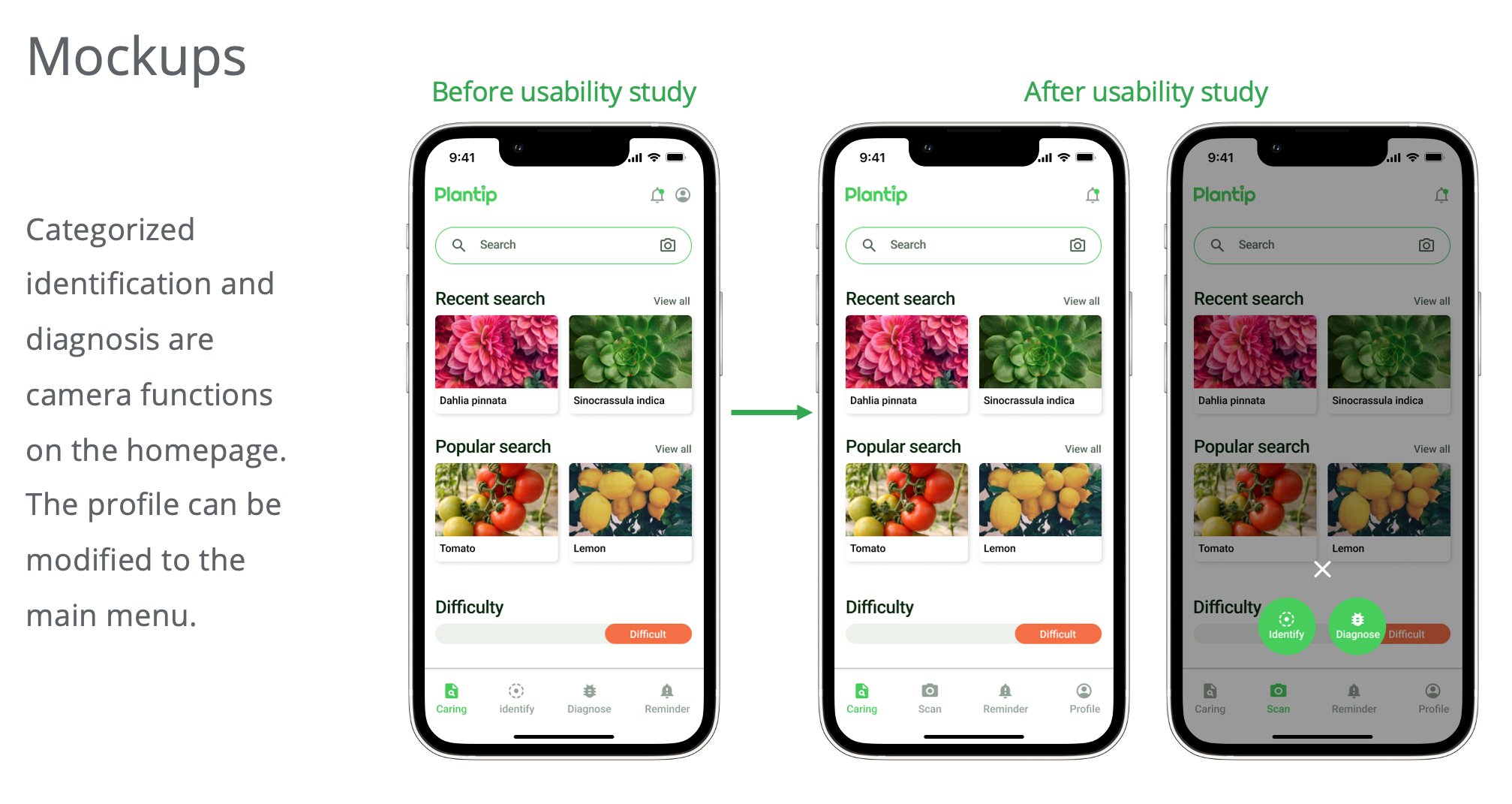
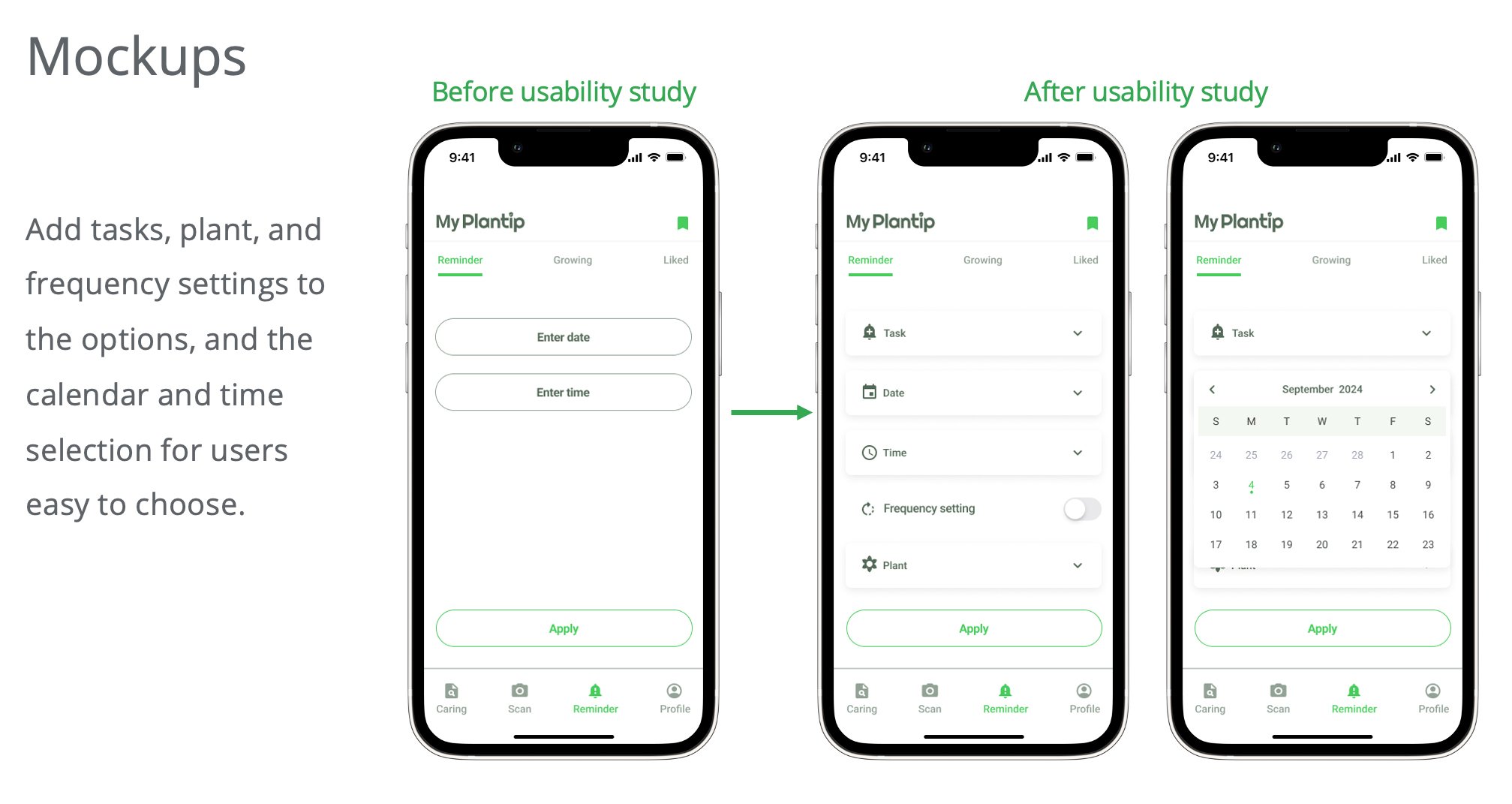
High-Fidelity Mockup

High-Fidelity Prototype
The Usability Study and Findings

Homepage modification

Reminder modification

Key Mockup

A small clip of High-Fidelity Prototype
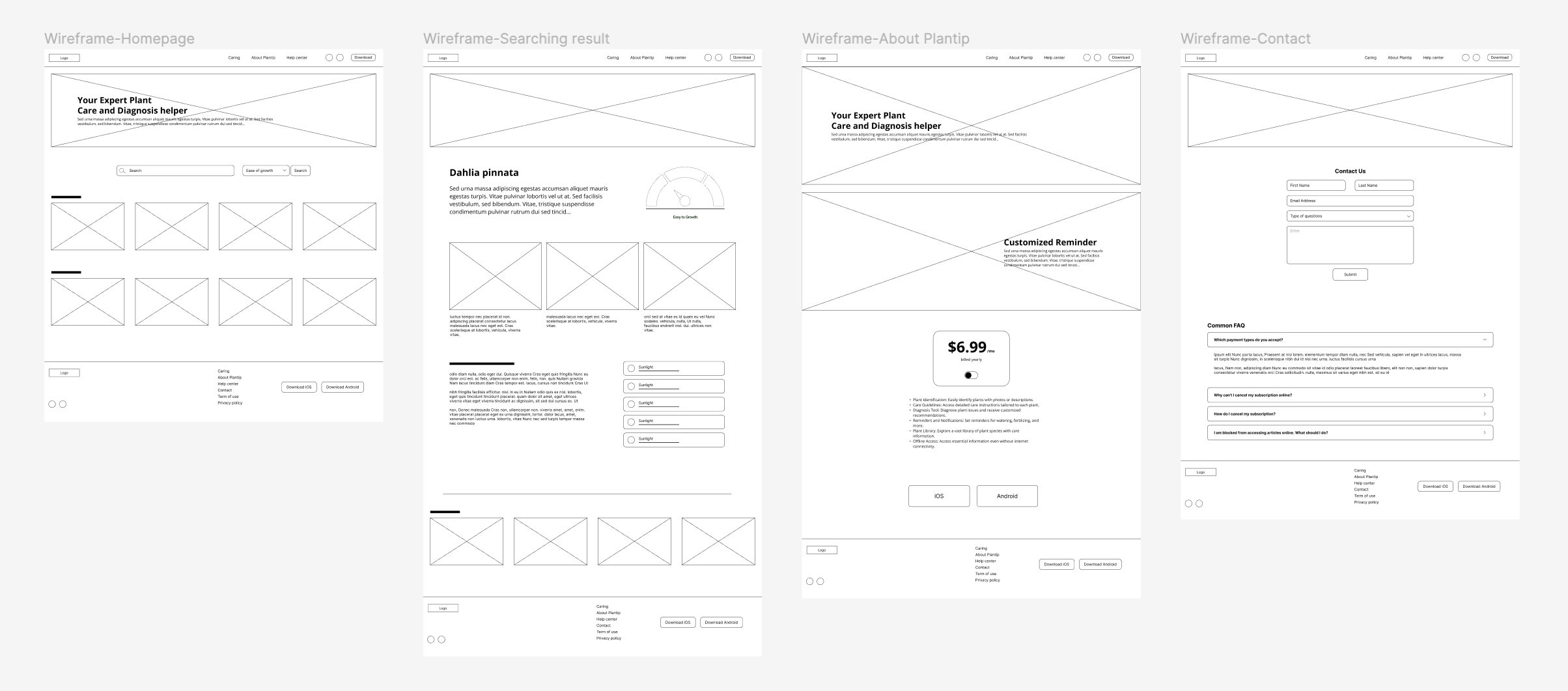
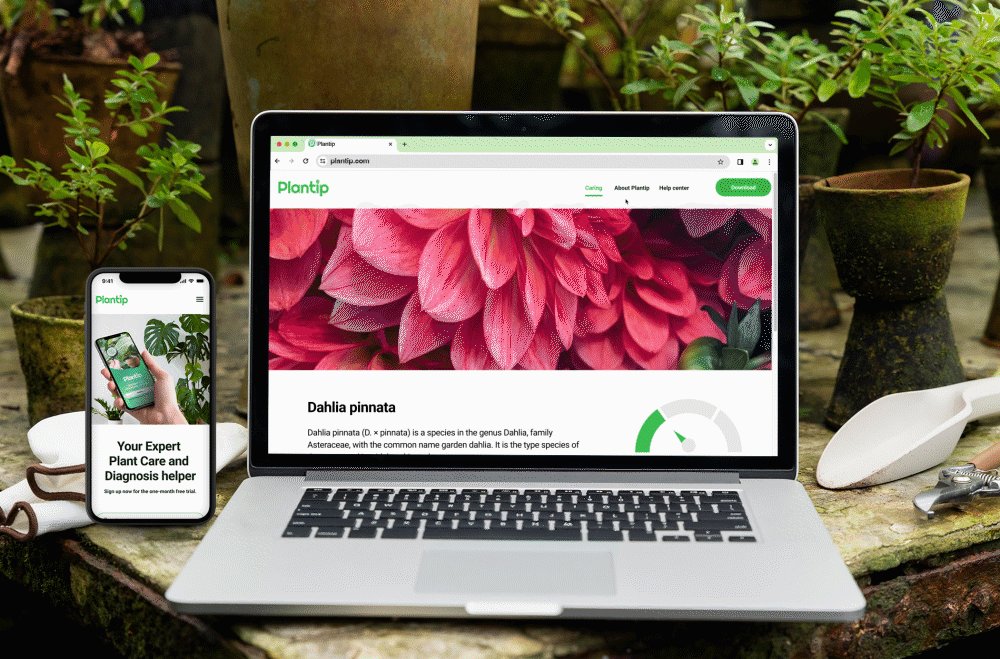
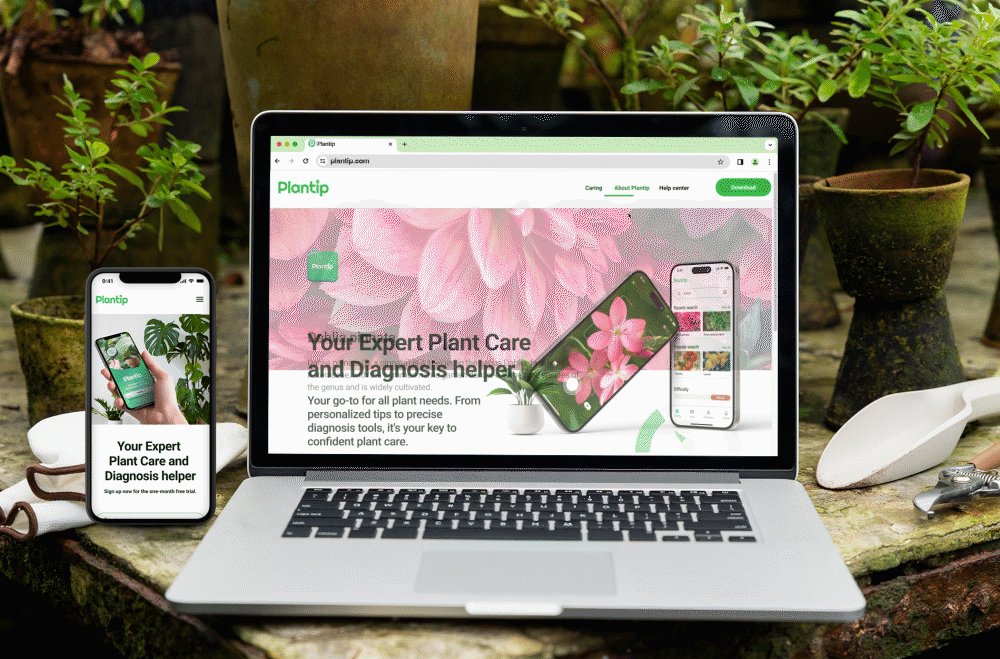
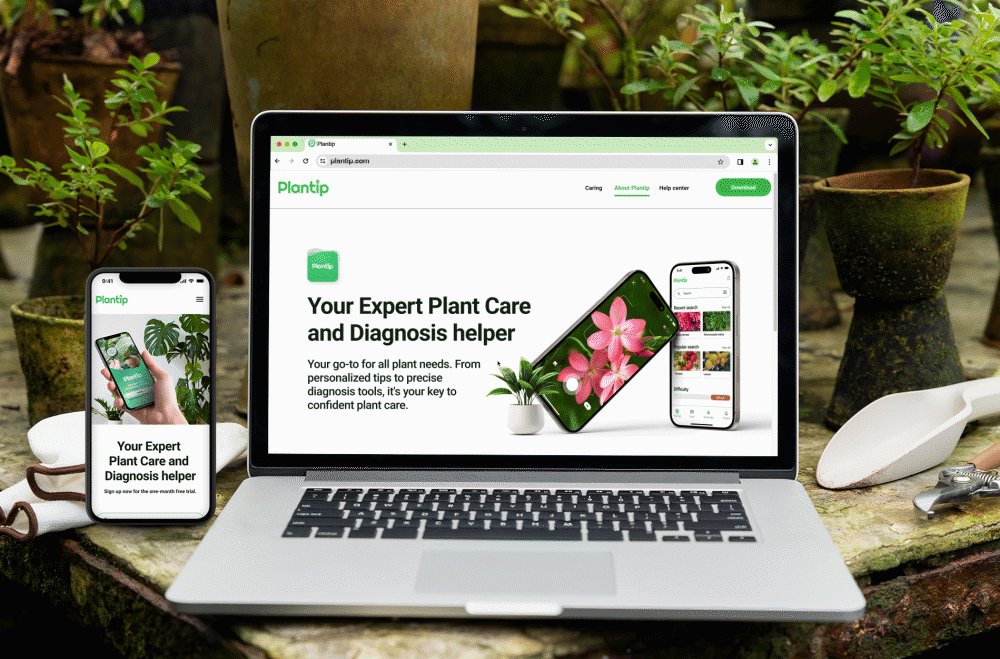
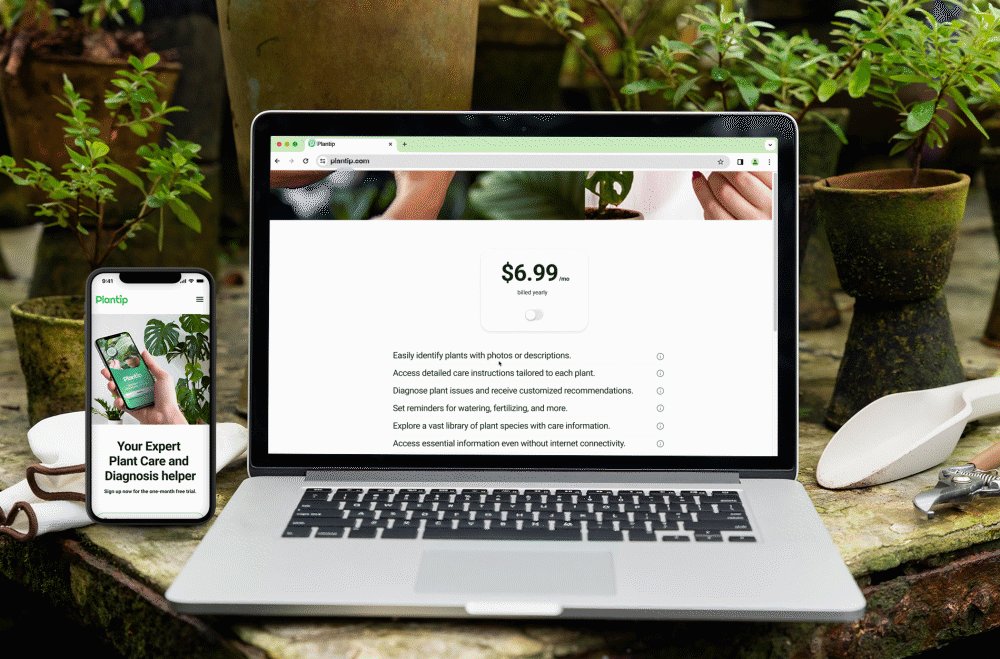
Responsive Website
Design a responsive website with a comprehensive plant information hub and features the Plantip App for easy download.

Low-Fidelity Wireframe Desktop

Low-Fidelity Wireframe Mobile

High-Fidelity Mockup

A small clip of the website prototype
